The Buzz on Javascript Crud App
Wiki Article
How Javascript Crud App can Save You Time, Stress, and Money.
Table of ContentsWhat Does Javascript Crud App Mean?All About Javascript Crud AppSome Known Details About Javascript Crud App The Greatest Guide To Javascript Crud App
To develop, take care of and save the data connected to the time tracking application, we will utilize Flatlogic Generator schema editor. Flatlogic generator allows you to produce material types for the entities in your application. It exposes entities through produced API, which you can make use of to inhabit the frontend. The basic significance of the Scheme Editor is that it contains tables and also columns in your work you will manage them - Javascript Crud App.By clicking on the ready-made tab, you will certainly see before you all the columns created in the table with its residential or commercial properties. In our exemplary time tracking application, the entity remains default we will not include new columns to it. Dealing with tables, you have 2 choices include a new table or remove it.
As mentioned above, our application needs to have and also tables. After clicking the switch, a brand-new table will be added and you will certainly be triggered to choose a name for this table - Javascript Crud App.
In our case, we need to add two as well as tables. In order to develop a column, click the table in which you intend to produce a column and after that click on the "button. When you click on the column, you can edit it. window with the complying with specifications will certainly open up on the best side (see the screenshot): here you specify the name of the column that you will certainly see in your data source.
The Facts About Javascript Crud App Revealed
Below you can use capital letters and also any names, as this does not impact the generation and operation of the application. The list below kinds are provided to choose from: String when you pick this type, you have an one-of-a-kind Multiline choice that adds several lines; Int; Decimal; Day; Boolean when selecting this type, you need to set the worth to True or False; Images; Datetime.
By clicking on the job name, you will certainly be taken to the setups web page with extra info regarding the task, where you can acquaint yourself with the following functions. After you click project name you will be required to the introduction of the project page, where you will see information regarding the task, in addition to the different features you can relate to it.
To do this, click on the Download and install button as well as obtain a subscription to one of the paid plans (which can be canceled at any time). Prior to downloading the code, you can also watch the real-time demonstration of your job. To do this, click on the Deploy switch on the overview tab opposite the Live link line.
The Single Strategy To Use For Javascript Crud App

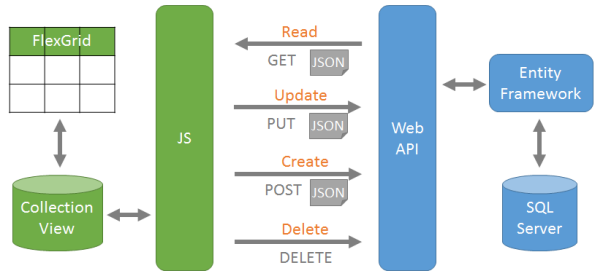
Currently allow's pay some focus to each of the CRUD procedures. "Create" operation adds brand-new documents to the table and also the data source it's related to.
Among them is the Multirow Insert. It lets us produce multiple access with a single statement. The distinction in running speed for a single entry is negligible but may explanation grow considerable when your web server needs to process numerous entrances. Duplicating rows from various other tables incorporates Create/Insert operation with Read/Select.
Review or Select operation is typically attributed as the most prominent of waste operations. Maybe "remove" would certainly be the most exact term for it. This operation Removes data from several areas within the database. It occurs whenever we reference an item of data on the web site or carry out an activity that needs referencing it.
The smart Trick of Javascript Crud App That Nobody is Discussing
The click here now 2 continuing to be declarations are understood under the exact same names both within the CRUD concept and in SQL. As the name implies, Update changes the information within the impacted areas. Contrasted to Read/Select and Create/Insert, Update usually needs even more data adjustment advantages. Data source fields can and virtually always will have internal restrictions on the information stored.
In this post, we found out about the idea of CRUD, explained how to apply waste operations to internet growth, as well as placed it in a REST context. We additionally looked at two means to create a standard CRUD application, the standard way as well as the faster means with the Flatlogic Generator. If you see any mistakes in the short article or wish to supplement it please call me.
Something failed. Javascript Crud App. Wait a moment and also attempt once more Attempt once again.
Report this wiki page